您现在的位置是:首页 > 学无止境
Web开发人员能用上的15个新工具
开发一个代码优良、设计美观的网站,通常会随着项目的进展变得费劲,甚至对于那些资深的工程师而言也不例外。工程师与设计师不仅要能够把握当下 Web发展潮流、Web标准和未来的发展趋势,更重要的是能够决定怎样利用它们,使之融入当下的设计中。幸运的是,我们有许许多多开源的开发工具提供给工程师们,它们能够帮助工程师加速他们的工作进程,使得他们能更加高效和多产。
下面,我们就列出一些对于Web开发者和Web设计师而言非常有用而且时髦的工具。我们希望这些工具能够使得你的工作更加灵活和顺畅,从而使得你可以将更多的时间聚焦在一些重要的事儿上。
1. CONVERSE.JS :类似 Facebook Chat 的开源聊天程序
Converse.js 是一个开源的聊天程序,它能够链接任何 XMPP/Jabber server (like Google Talk,Skype, etc。) 就像我们熟知的Facebook-Chat那样,它可以放在网页底部,支持一对一或者一对多会话。能够接收或者拒绝会话请求,可设置的状态有在线、离开…… , 同时聊天者可以看到正在输入的提醒。

2. UNICODE- TABLE : WEBSITE FOR UNICODE CHARACTERS
Unicode-Table 是一个提供罗列着任何字符的 HTML 代码和 Unicode 数字码的网站。方便了搜寻和定位 ,这些编码已分类排列。同时这个网站还提供对于任何文本进行编码和解码的转换功能。

3. Sylius
Sylius 是一个针对PHP(和基于Symfony2)的开源并且免费的电子商务解决方案.它能够轻松管理任何规模和拥有复杂产品+类别的商店。商品可以有不同的税率,多种销售方式。它融合了多网关支付处理库(multi-gateway payment processing library)。
Pingendo 是当下正处于 beta 版的新IDE,它能够工作在Win+Mac环境。当下阶段它是免费使用的(beta 版之后要收费 – 暂不得而知),其他目的在于简化web开发。它提供了一棵可编辑的DOM树,使能够快速查看树和编辑节点的样式或者节点的属性。Pingendo已经内置支持Bootstrap + Foundation frameworks an Font Awesome(更多的特性也会在将来的版本中加入)。
Pure 是由Yahoo创造的全新的CSS框架。它仅仅使用符合标准的HTML-CSS构建,并未使用JavaScript。这个框架采用响应式布局构建,同时提供 fortypography,网格,表单,按钮,表格和导航的样式。它的标记(Markup)也是非常简单的,同时整个框架也十分轻量(采用gzip压缩后最小只有5.75KB)
Prepros 是一款针对Windows平台的开源应用,能够自动编译Less,Sass,Scss,Stylus,Jade,CoffeeScript,Haml 和Markdown 代码。它通过注入CSS(HTML和JS也可)到浏览器中,来达到无需刷新的实时效果显示。它有一些编译处理选项,例如:输出格式或者样式(压缩,嵌套……)
7. JSONMATE : JSON INSPECTOR & VISUALIZER
JSONmate 是一个Web App 。它能够美化(和丑化)那些能够被直接粘贴或者从远程URL加载而来的JSON 字符串。而且,它拥有一个非常优秀的可视化编辑工具,使得你可以自定义数据和对数据提供不同的呈现方式。JSONmate 已经支持jsonp。JSONP也是一个开源项目。
phpFastCache 是一个开源的PHP缓存库。它能快速整合单一文件。它也支持多种缓存方式(apc, memcache, memcached, wincache, files, pdo and mpdo),能够在缓存期间被定义,同时它有一个非常精简的API。
9. ICE CODER : PHP POWERED AND OPEN SOURCE WEB IDE
ICEcoder 是一款基于Web的快速构建PHP程序的开源IDE。
它的工作方式非常之简单,你只需要简单的拖拽,就可以将你的app 文件夹放置在任何你喜欢的地方,并且任意一个文件(包括子文件)都已经处于待编辑状态。它支持代码高亮,分隔标签,HTML 结构显示,你也可以很容易的选择它们。它也支持Emmet和 Adminer处理工具(一种MYSQL管理工具)。ICEcoder拥有强大的JavaScript API方便调用,与此同时它也能与很多流行的语言协同工作(PHP, JS, CSS, LESS, Ruby, etc。)
Flatdoc 是一种使你能够为你的开源项目快速创建站点的最快方式。它是一个很小的JavaScript文件,可获取 Markdown 文件和将它们绘制在所有页面。事实上,它是一种从Readme 文件中快速创建开源文档的最简单的方式。最后,它并不需要服务端的组件,也不需要构建进程。
Jekyll 是一个单页、博客、静态站点生成工具。它使用一个模版目录(代表着这个站点的原始形式),通过使用Textile 或者 Markdown 和 Liquid 转换器运行它,运行后将产生适应 Apache 服务器或者你喜欢的服务器的完整的、静态的站点。它也是 GitHub Pages 背后的引擎,Github Pages 可用于做个人博客或者是项目主页。
Web Colour Data 提供了一种非常便捷的服务,用户可找出某个网页用了那些色彩。你仅仅需要简单的提交一个URL,它就会自动提取和分析这个URL中的色彩方案。用一种百分比分段方式呈现色调分布。另外,在许多流行网站上使用的配色也是一个很好的色彩灵感来源。
FROONT 是一种基于web运行在浏览器中的设计工具,它使得所有的视觉设计师能够创造出响应式页面布局,甚至不需要任何的编码技巧。FROONT使得创建响应式布局变得可视化。通过在浏览器中凭直觉使用拖放工具即可实现设计。每一个项目都有它自己的URL,这样使得它能够很容易被放到真实的设备上进行测试。
Editr 是一个HTML、CSS 和 JavaScript 编辑工具,基于ACE 编辑器。它非常容易安装,在一个页面中支持多种实例。可以通过JS 对象或者HTML属性进行配置。Editr 发布在MIT许可协议下。

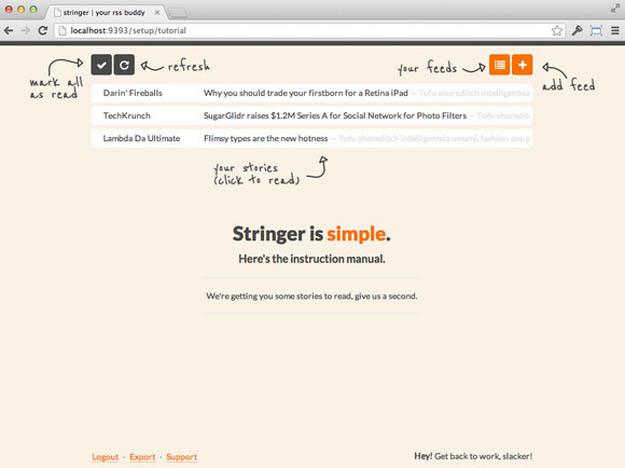
Stringer 是一个开源的自托管、非社交化的RSS阅读器。Stringer没有额外的依赖,没有社交化推荐或者分享,也没有时髦的机器学习算法。但它支持键盘快捷键。

英文原文:dezignmatterz
上一篇:MySQL优化的奇技淫巧之STRAIGHT_JOIN
下一篇:PHP最佳实践
文章评论
- 登录后评论
点击排行
-
php-fpm安装、配置与优化
转载自:https://www.zybuluo.com/phper/note/89081 1、php中...
-
centos下postgresql的安装与配置
一、安装(以root身份进行)1、检出最新的postgresql的yum配置从ht...
-
Mysql的大小写敏感性
MYSQL在默认的情况下查询是不区分大小写的,例如:CREATE TABLE...
-
关于URL编码
转载自:http://www.ruanyifeng.com/blog/2010/02/url_encoding....
-
header中的Cache-control
网页的缓存是由HTTP消息头中的“Cache-control”来控制的,常见的...